在網址列輸入:chrome://net-internals/#dns
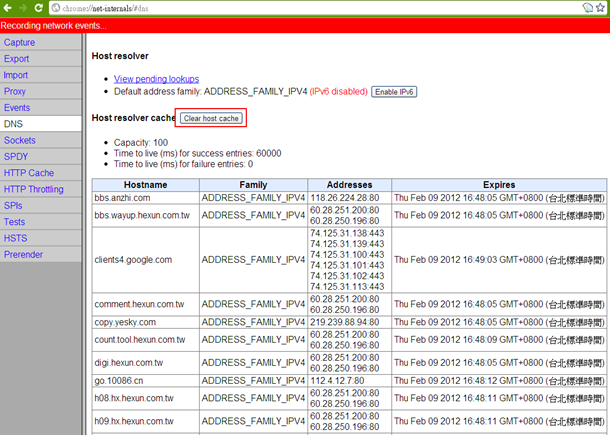
會出現底下的畫面

按下 Clear host cache,搞定!
生活就是一種實驗,做實驗記得寫筆記!
在網址列輸入:chrome://net-internals/#dns
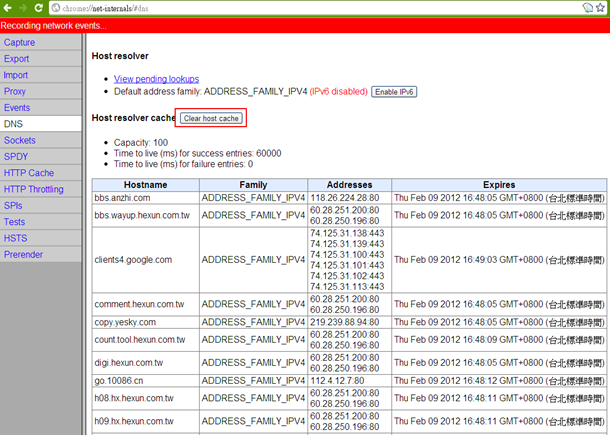
會出現底下的畫面

按下 Clear host cache,搞定!
 文章分類:Computer
文章分類:Computer
嗯,去年底其實 Blogger 開始提供內建的燈箱效果,但好像有一些問題,有人在官方還沒提供設定開啟關閉的功能之前就寫了一篇:如何關閉燈箱效果的教學文章,後來 Blogger 後台也提供了設定關閉的選項:
在設定-->文章和留言裡,在燈箱中展示圖片,可以選擇是否啟用。

一般如果是使用 Picasa 做為圖床的話,用 Blogger 內建的燈箱也就可以了,只要你看習慣 Google Plus 的燈箱,那個效果是相同的,當這篇文章有多張圖片時,燈箱底下會有一排縮圖可以點選。
但如果不是用 Picasa 做為圖床的話,像我是用 Flickr,實際測試的結果,用來貼在文章裡的小圖必需至少是大尺寸,中型尺寸燈箱就跑不出來,後來我就關掉內建的燈箱效果,還是繼續使用 Colorbox。

最近在找燈箱效果的時候,有找到一套 Zoombox,也是使用 jQuery 的燈箱,這套跟 Blogger 內建的燈箱效果一樣,多圖群組時可以在底下顯示一排縮圖可以讓你點選。
一、首先你也是得先下載 Zoombox,解壓放置到你的網路空間上。
請至官網下載:http://www.grafikart.fr/zoombox,目前最新版本是 2.0.16。
二、在 <head></head> 之間,先 include jQuery 和 zoombox 的 js 與 css
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script>
<script type="text/javascript" src="http://your.url/zoombox/zoombox.js"></script>
<link href="http://your.url/zoombox/zoombox.css" rel="stylesheet" type="text/css" media="screen" />
三、再來寫一段 jQuery 小語法
<script type="text/javascript">
jQuery(function($){
$('a.zoombox').zoombox();
});
</script>
四、你想要表現有群組燈箱效果的圖,就加上相同的 class=”zgallery1”,同一頁文章的圖片想要分不同群組就換數字,如 zgallery2、zgallery3:
<a href="Firstlink" class="zoombox zgallery1">Link</a>
<a href="SecondLink" class="zoombox zgallery1">Link</a>
<a href="ThirdLink" class="zoombox zgallery1">Link</a>
<a href="Fourthlink" class="zoombox zgallery1">Link</a>
五、進階設定
請參考:http://www.grafikart.fr/zoombox/api
五、實際效果
現在裝在器材控那邊,燈箱效果範例如這篇:[連動測距相機] Petri ES Auto.1974,點圖放大。

原始網站版本:Joomla 1.0.12
原始主機:PHP4、MySQL 4
新架主機:PHP5.3、MySQL 5
1. 找到 includes/Cache/Lite/Function.php 第 74 行:
$arguments = func_get_args();
2. 將上一行取代為:
$arguments = func_get_args();
$numargs = func_num_args();
for($i=1; $i < $numargs; $i++){
$arguments[$i] = &$arguments[$i];
}
改掉之後就可以順利抓到內容了。
資料來源:forum of joomla.org
 文章分類:PHP
文章分類:PHP

