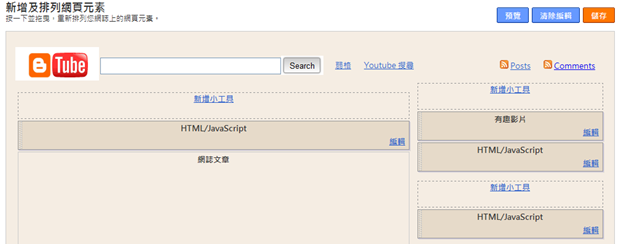
最近研究了一下 Blogger 的 JSON,參考了一個抓最新文章縮圖的寫法,將之改寫為抓取某分類文章縮圖的工具,順便想了一下怎麼讓大家安裝最方便。 稍微了解 Blogger 的 JSON 怎麼抓之後,發現其實蠻多事可以做的,比如這個版型上方的推薦文章輪播區,就可以配合這個抓分類文章縮圖的工具,再搭配像是 jQuery Cycle Plugin 或者 jQuery Nivo Slider Plugin 就可以抓某個要放在上方輪播區的文章分類,不用像之前必須要手動進版型複製貼上了,所以已經順手把上方的輪播區改好了,順利愉快。 不過為了方便介紹,我想把題目先訂為安裝一個側邊欄的小工具,並且兩個步驟就完成安裝,以我的弱格影音部落格,右側側邊欄的寬度是 300px,底下的範例就是以這個寬度來設定,您可以自行調整 CSS 來符合您的版型邊欄。 #1 進到版型設計的頁面,新增一個 HTML/Javascript 的小工具。 #2 填入以下的代碼,儲存,搞定。 基本上只需要調整 CSS 區就可以適用在不同寬度的側邊欄了! 每一格縮圖的大小是 70px,整個小工具的寬度是 300px (.widget-wrapper) imgheight:縮圖大小 70px,之所以設定高度的原因是假設大部份的圖都是橫式的圖,所以縮小高度 showTitle:如果你要在圖的下方顯示文章標題的連結,設為 true showWords:要顯示縮圖的文章的前幾個字,設為 0 就不會有字 showPostDate:如果要顯示文章張貼的日期,設為 true blogger_url:設定你的部落格網址,不要省略整個網址最後的「/」,您也可以設定成另一個部落格的網址,同樣可以抓 cat_name:Blogger 分類 (標籤) 的名稱,注意分大小寫,中文也可以 num_posts:要抓那個分類幾篇文章 這裡內嵌一段壓縮後的程式碼,目的是讓讀取更快,有需要研究原始碼的朋友另外到這裡下載:featuredposts_thumb_widget.txt。 抓最新文章縮圖語法參考自:http://anothertestblogformlx.blogspot.com/ 安裝有任何問題歡迎回應,如果好用的話希望您也不吝給個讚。我不想在小工具留一個連回來我部落格的連結,這樣比較不會影響大家的版面,請愛用。 安裝示範 (右邊最上方的小工具):弱格影音
工具安裝》

<style>
.widget-wrapper {margin:0 auto;width:300px;text-align:center;}
.tn-post {float:left;width:72px;height:110px;overflow:hidden;margin:1px;}
.tn-thumbnail {text-align:center;top: 0px; left: 0px; width: 70px; height: 70px; background: #E6E6E6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0cyKnp6O-XbcprRGo07dlVnp9LnCCvER95wZd3BXm_zssv4cwQMDkFb4jKqfX_1pB91pAy6H8VY0Ymzou3AOUSTkEaLASL9LUB0cbuqvlReGlKhjSaXDZlLCNYbtGxGLmMNe8hjAHPrs/s800/background.png); overflow:hidden;border:1px solid #999;}
.tn-post h3.fp-title {font-size:12px;}
.tn-post p {font-size:10px;}
</style>
<script type="text/javascript">
imgheight = 70;
showTitle = false;
showWords = 10;
showPostDate = false;
blogger_url = "http://zog-tube.blogspot.com/";
cat_name = "Funny";
num_posts = 16;
</script>
<script type="text/javascript">eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('X 13(a,b){x s=a.H("<");E(x i=0;i<s.D;i++){z(s[i].G(">")!=-1){s[i]=s[i].S(s[i].G(">")+1,s[i].D)}}s=s.1t("");s=s.S(0,b-1);1o s}X W(e){K.L(\'<C I="1a-1l">\');B=1k 1j();x f=17(e.R.1i$1g.$t);F=(f<F)?f:F;E(x i=0;i<F;i++){x g=e.R.Y[i];x h=g.Q.$t;x j;x l;z(i==e.R.Y.D)J;E(x k=0;k<g.A.D;k++){z(g.A[k].V==\'1f\'){l=g.A[k].O;J}}E(x k=0;k<g.A.D;k++){z(g.A[k].V==\'1e\'&&g.A[k].1d==\'1c/1m\'){j=g.A[k].Q.H(" ")[0];J}}z("Z"P g){x n=g.Z.$t}14 z("15"P g){x n=g.15.$t}14 x n="";M=g.16.$t;s=n;a=s.G("<B");b=s.G("T=\\"",a);c=s.G("\\"",b+5);d=s.1b(b+5,c-b-5);z((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!=""))B[i]=d;x o=[1,2,3,4,5,6,7,8,9,10,11,12];x p=["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"];x q=M.H("-")[2].S(0,2);x m=M.H("-")[1];x y=M.H("-")[0];E(x r=0;r<o.D;r++){z(17(m)==o[r]){m=p[r];J}}x t=(1h)?\'<18 I="N-Q"><a O="\'+l+\'">\'+h+\'</a></18>\':"";x u=(19)?\'<p>\'+13(n,19)+\'...</p>\':"";x v=(1n)?\'<p>\'+m+\' \'+q+\', \'+y+\'</p>\':"";z(B[i]!=""&&l!=""){x w=\'<C I="N-1p"><C I="N-1q"><a O="\'+l+\'"><B T="\'+B[i]+\'" 1r="\'+1s+\'" /></a></C>\'+t+u+v+\'</C>\';K.L(w)}}K.L(\'</C>\')}K.L("<U T=\\""+1u+"1v/1w/1x/-/"+1y+"/?1z-1A=1&1B-1C="+F+"&1D=16&1E=1F-P-U&1G=W\\"><\\/U>");',62,105,'|||||||||||||||||||||||||||||||||var||if|link|img|div|length|for|num_posts|indexOf|split|class|break|document|write|postdate|tn|href|in|title|feed|substring|src|script|rel|showposts|function|entry|content||||rmHtmlTag|else|summary|published|parseInt|h3|showWords|widget|substr|text|type|replies|alternate|totalResults|showTitle|openSearch|Array|new|wrapper|html|showPostDate|return|post|thumbnail|height|imgheight|join|blogger_url|feeds|posts|default|cat_name|start|index|max|results|orderby|alt|json|callback'.split('|'),0,{}))</script>語法說明》
#1 CSS 設定區:
<style>
.widget-wrapper {margin:0 auto;width:300px;text-align:center;}
.tn-post {float:left;width:72px;height:110px;overflow:hidden;margin:1px;}
.tn-thumbnail {text-align:center;top: 0px; left: 0px; width: 70px; height: 70px; background: #E6E6E6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0cyKnp6O-XbcprRGo07dlVnp9LnCCvER95wZd3BXm_zssv4cwQMDkFb4jKqfX_1pB91pAy6H8VY0Ymzou3AOUSTkEaLASL9LUB0cbuqvlReGlKhjSaXDZlLCNYbtGxGLmMNe8hjAHPrs/s800/background.png); overflow:hidden;border:1px solid #999;}
.tn-post h3.fp-title {font-size:12px;}
.tn-post p {font-size:10px;}
</style>#2 參數設定區:
<script type="text/javascript">
imgheight = 70;
showTitle = false;
showWords = 10;
showPostDate = false;
blogger_url = "http://zog-tube.blogspot.com/";
cat_name = "Funny";
num_posts = 16;
</script>#3 Javascript 程式碼區:
<script type="text/javascript">eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('X 13(a,b){x s=a.H("<");E(x i=0;i<s.D;i++){z(s[i].G(">")!=-1){s[i]=s[i].S(s[i].G(">")+1,s[i].D)}}s=s.1t("");s=s.S(0,b-1);1o s}X W(e){K.L(\'<C I="1a-1l">\');B=1k 1j();x f=17(e.R.1i$1g.$t);F=(f<F)?f:F;E(x i=0;i<F;i++){x g=e.R.Y[i];x h=g.Q.$t;x j;x l;z(i==e.R.Y.D)J;E(x k=0;k<g.A.D;k++){z(g.A[k].V==\'1f\'){l=g.A[k].O;J}}E(x k=0;k<g.A.D;k++){z(g.A[k].V==\'1e\'&&g.A[k].1d==\'1c/1m\'){j=g.A[k].Q.H(" ")[0];J}}z("Z"P g){x n=g.Z.$t}14 z("15"P g){x n=g.15.$t}14 x n="";M=g.16.$t;s=n;a=s.G("<B");b=s.G("T=\\"",a);c=s.G("\\"",b+5);d=s.1b(b+5,c-b-5);z((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!=""))B[i]=d;x o=[1,2,3,4,5,6,7,8,9,10,11,12];x p=["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"];x q=M.H("-")[2].S(0,2);x m=M.H("-")[1];x y=M.H("-")[0];E(x r=0;r<o.D;r++){z(17(m)==o[r]){m=p[r];J}}x t=(1h)?\'<18 I="N-Q"><a O="\'+l+\'">\'+h+\'</a></18>\':"";x u=(19)?\'<p>\'+13(n,19)+\'...</p>\':"";x v=(1n)?\'<p>\'+m+\' \'+q+\', \'+y+\'</p>\':"";z(B[i]!=""&&l!=""){x w=\'<C I="N-1p"><C I="N-1q"><a O="\'+l+\'"><B T="\'+B[i]+\'" 1r="\'+1s+\'" /></a></C>\'+t+u+v+\'</C>\';K.L(w)}}K.L(\'</C>\')}K.L("<U T=\\""+1u+"1v/1w/1x/-/"+1y+"/?1z-1A=1&1B-1C="+F+"&1D=16&1E=1F-P-U&1G=W\\"><\\/U>");',62,105,'|||||||||||||||||||||||||||||||||var||if|link|img|div|length|for|num_posts|indexOf|split|class|break|document|write|postdate|tn|href|in|title|feed|substring|src|script|rel|showposts|function|entry|content||||rmHtmlTag|else|summary|published|parseInt|h3|showWords|widget|substr|text|type|replies|alternate|totalResults|showTitle|openSearch|Array|new|wrapper|html|showPostDate|return|post|thumbnail|height|imgheight|join|blogger_url|feeds|posts|default|cat_name|start|index|max|results|orderby|alt|json|callback'.split('|'),0,{}))</script>參考資源》
意見反應》
skip to main |
skip to sidebar
Loading...
生活就是一種實驗,做實驗記得寫筆記!
Copyright © 2011 吉米實驗筆記 | Powered by Blogger | Template from Free Blogger Templates | Maintain and Tuned by 吉米



 4/03/2011
4/03/2011



 文章分類:
文章分類: